介绍一款抓包代理服务器--whistle

最近有业务上有抓包的需求,所以经理安排我看了一下whistle这个项目,这个项目在github上有6k的标星,链接就不贴了吧,可以自行取github上搜索`whistle`,第一个就是.拿到链接不要着急溜,先听我吹会牛批再走也不迟.
废话不啰嗦了.说多人容易跑~~
安装
官网写的就不错,就不瞎写了
whistle安装过程需要以下步骤(缺一不可):
1.安装Node
额~~不用多说了吧.node不知道是啥的,应该不会用到这款软件的.
2.安装whistle
whistle是一个npm包,那安装就简单了
npm install whistle -g
3.启动whistle
全局安装whistle后,w2 start就可以启动
其余的命令
w2 --help # 获取帮助,查看所有命令
w2 stop # 停止
w2 restart # 重启
4.配置代理
代理配置,我使用的是SwitchyOmega谷歌插件,这个github上也有release版本.可以自行下载crx文件安装.
最近安装有可能会出现下面这种情况

不要慌.你可以将crx文件改成zip,然后解压.再然后去谷歌浏览器上,加载已解压扩展程序,就可以了.但是你解压的文件不能删除.删除了,扩展程序也就不好用了.
最好的办法还是能翻墙,去谷歌应用商店添加.
5.安装根证书
安装根证书,是不是听起来很懵.
在密码学和计算机安全领域中,根证书是未被签名的公钥证书或自签名的证书。
查了也不是很理解.我们只要知道,在这个情景下,不安装根证书,我们就拦截不到https的请求就可以.现在一般都是用的https.我们肯定是要安装的.如何安装,官网上也说的比较详细.我这就简单说一下.window和linux下如何安装吧
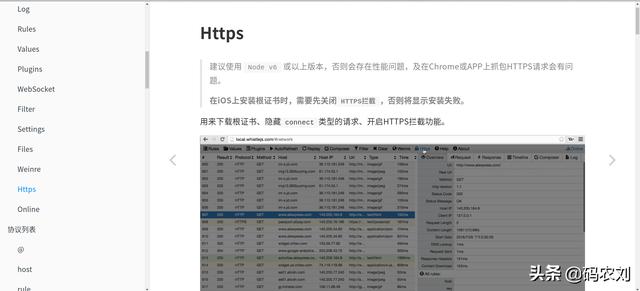
官网上是在https那里有介绍安装的.

安装根证书之前,你要先把whistle启动了,然后在浏览器输入whistle的端口和ip

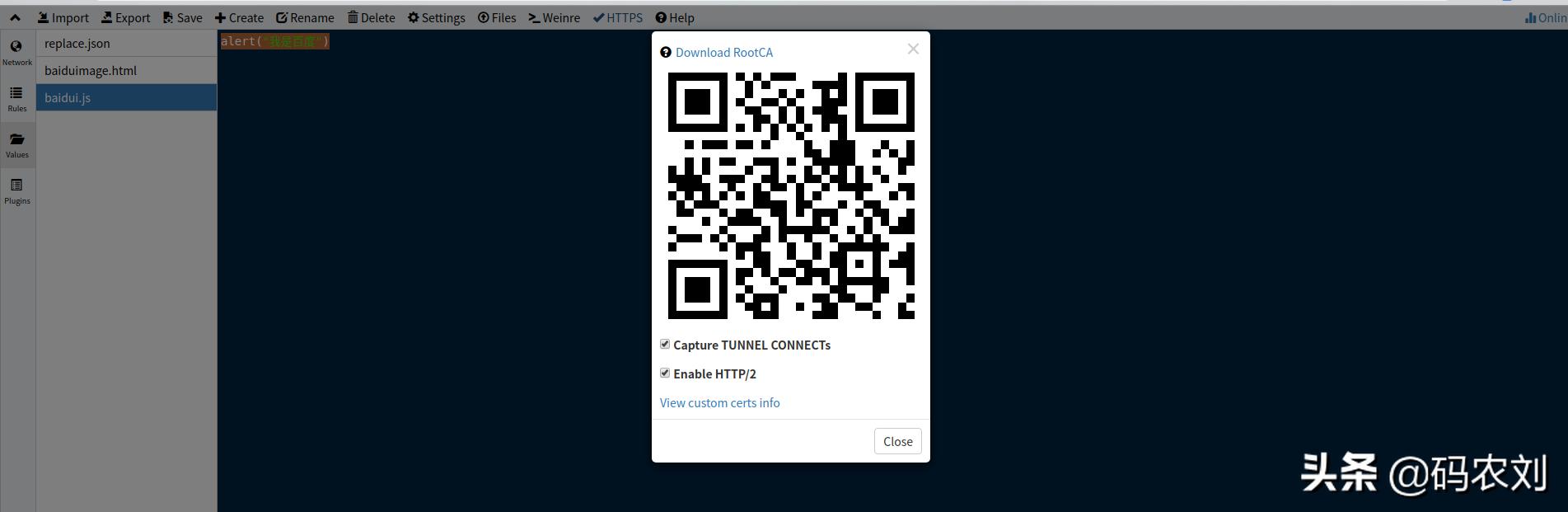
然后 点击https->点击Download RootCA
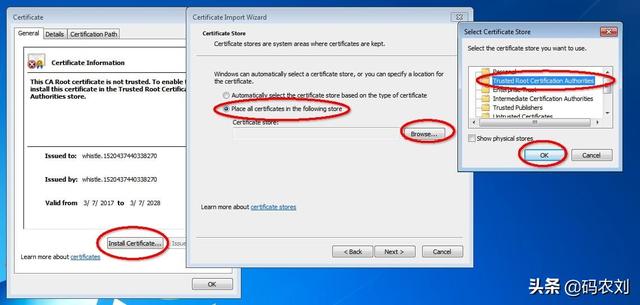
window下
直接双击下载的root.crt文件.根据提示,安装

linux下
我们需要借助浏览器实现.
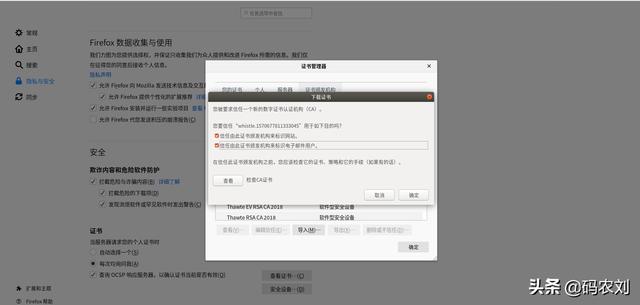
火狐浏览器下 依次执行 菜单->首选项->隐私与安全->查看证书->证书颁发机构->导入->选择root.crx->勾选所有checkbox->确定

谷歌浏览器,我们可以这样实现,菜单->设置->高级 ->隐私设置和安全性->管理证书->授权中心->导入->选择root.crx->确定
可能浏览器版本不一样.细节有些出入.主要是找到查看证书的入口,后续操作基本一样.安装完如果还是不能拦截https,重启一下whistle和浏览器.
说道这里,基本上你的服务器就已经配置好了.接下来我们看看如何使用吧
界面功能
用之前,我们先看看他的界面吧
network
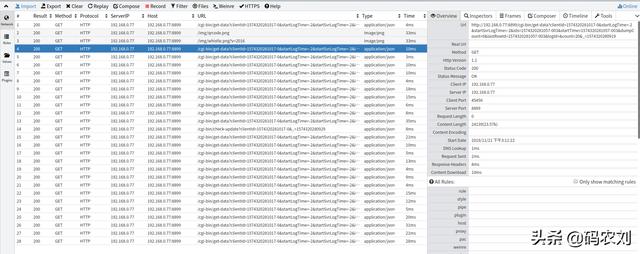
这个界面看到的所有的拦截到的请求.右边那块,可以查看每一个请求的具体情况和匹配到的规则.如果感觉请求太多影响查看,我们可以点击filter,里面有包含和剔除的请求的操作.只留下你想看的请求

rule
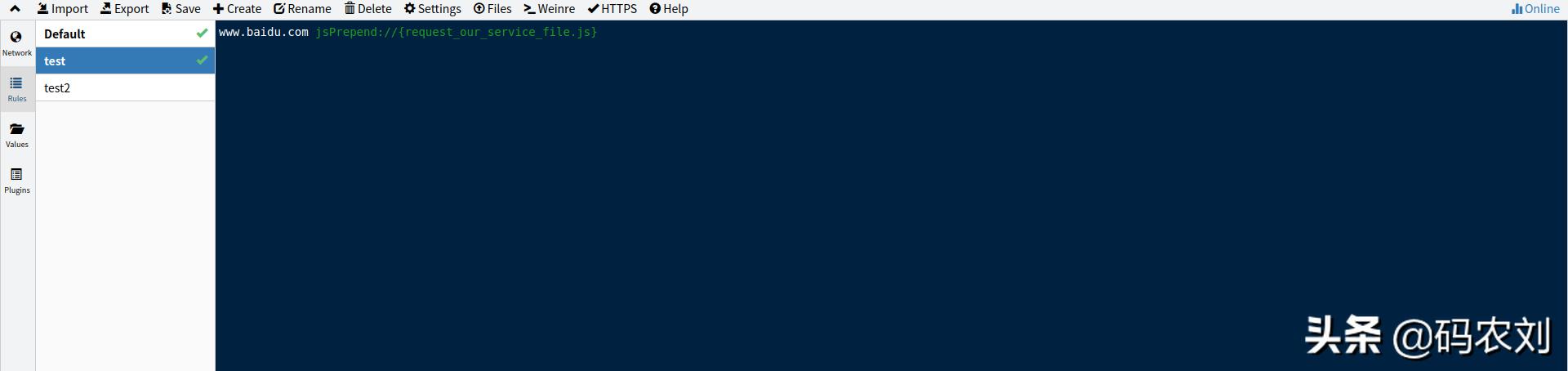
这个界面里面放的是所有的匹配规则.可以创建多个匹配文件.看到后面有对号,说明已经启动.匹配规则官网上也有很多的规则.匹配模式(pattern)大体可以分成 域名、路径、正则、精确匹配、通配符匹配.就不一一介绍太多了.也说不过来.说几个比较常用的吧.

pattern http://host:port/xxx #将所匹配的pattern,转到http://host:port/xxx地址上.
pattern resReplace://filepath # 将匹配的pattern的返回值,用filepath中的字符替换,类似str.replace
pattern resWrite://filepath # 将匹配的pattern的返回值,保存到filepath文件上.
pattern jsPrepend://filepath #将匹配的pattern的返回值,在前面加上一段js
pattern htmlPrepend://filepath #将匹配的pattern的返回值,在前面加上一段html
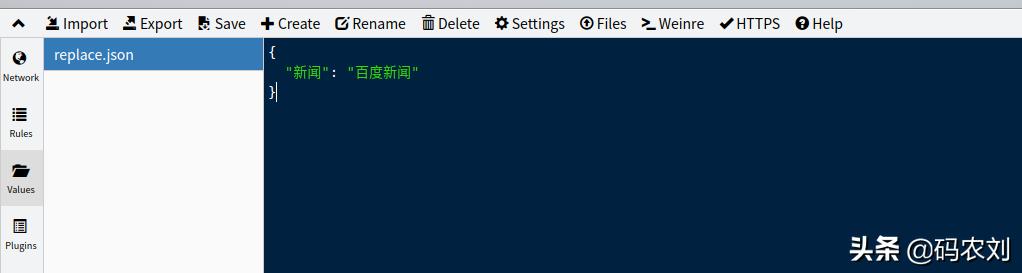
values
这里面存放的你一些替换的值,包括js文件,html文件和json文件.当然你也可以指定本地的一些文件.

plugins
用到的一些插件

实例
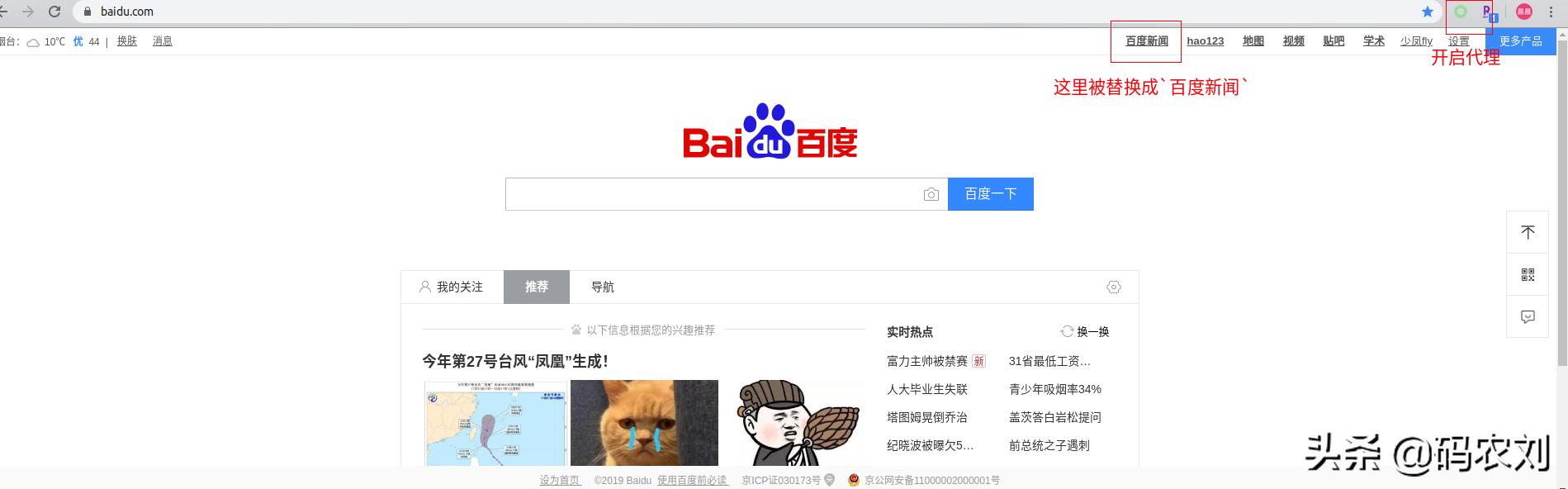
概念说的再多.还不如实际操作几下.接下来我们会尝试,将百度的首页的`新闻` 替换成 百度新闻,然后在百度首页添加一张自定义图片,然后弹出一个alter框.
开始之前我们要先配置一个代理服务器,代理地址就是我们启动的whistle的地址,并打开代理.

然后,我们在rule中添加一个test文件,在里面写入一个
www.baidu.com resReplace://{replace.json}
然后,按住左ctrl,点击{replace.json}直接会跳转到values中.自动生成一个replace.json文件,在replace.json中添加下面的json串,并保存
{
"新闻": "百度新闻"
}

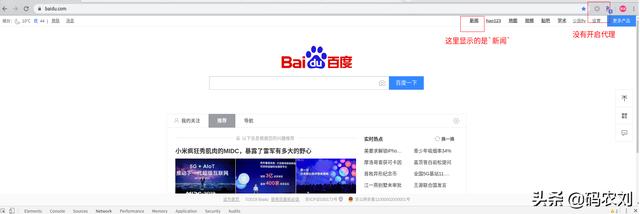
在浏览器输入百度我们看看开启代理和不开启代理的区别


然后我们再添加一条规则
www.baidu.com htmlPrepend://{baiduimage.html}
在baiduimage.html中添加
<img src="http://pic27.nipic.com/20130324/9252150_152129329000_2.jpg" width="50" height="50">
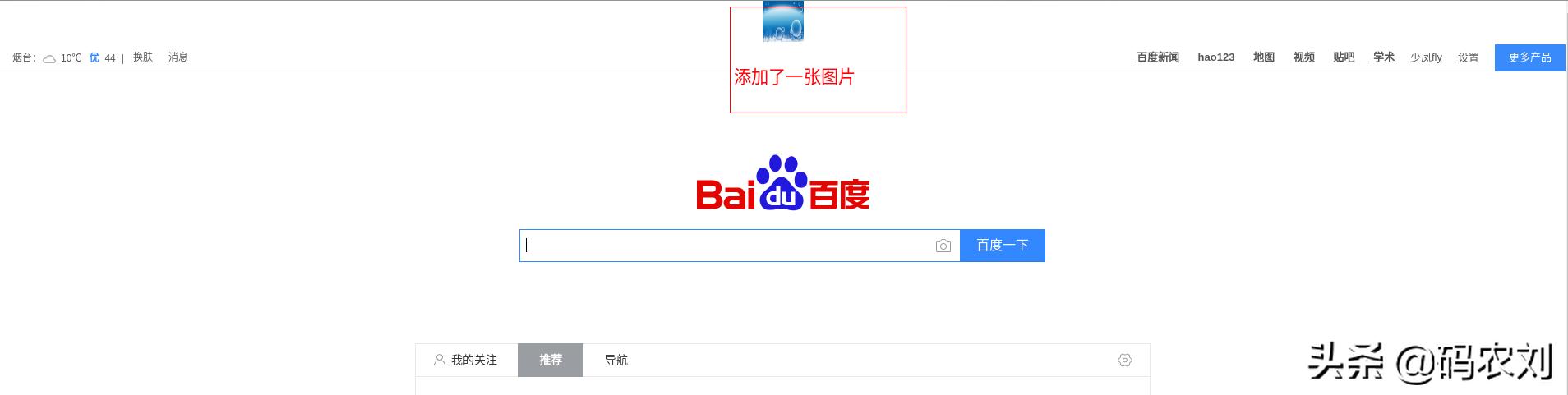
然后我们刷新百度页面可以看到在百度首页头部添加了一张图片.

然后我们再添加一条规则
www.baidu.com jsPrepend://{baidui.js}
在baidui.js中添加
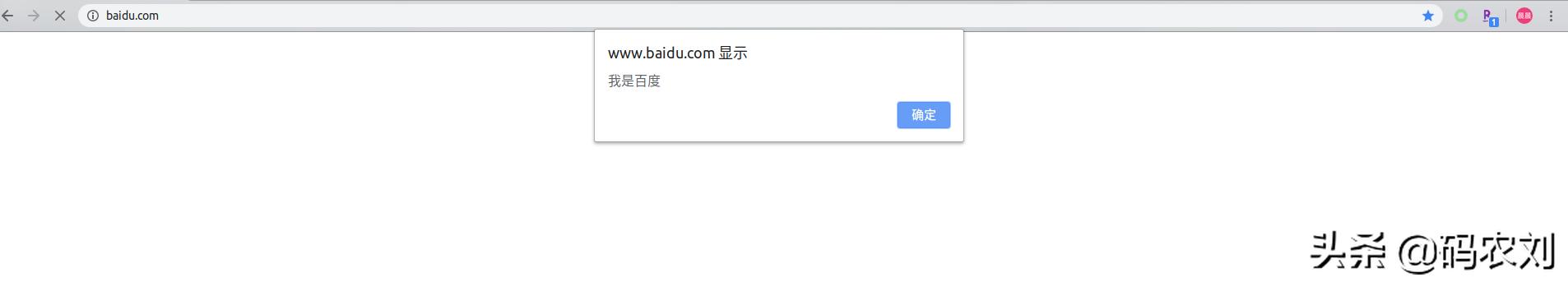
alert("我是百度")
然后我们刷新百度页面可以看到在百度首页会出现一个弹框

我们通过这些基本的操作,简单演示了whistle如何使用.

总结
像这种软件分享的,只能简单的说一下.毕竟人家的东西,我们写的再怎么好,不如人家官网上写的全.我这边只能按照自己的理解简单的分享一下.如果想深入了解的,可以去深入学习一下.
感谢大家的支持,希望以后能分享更多的干货,一起学习
