css代码是啥(网页中css是什么意思)
1.什么是css?
css的英文全称是:层叠样式表,翻译过来就是层叠样式表。
关键词有两个,一个是层叠,一个是风格。
风格是指调整html的风格。
层叠意味着可以叠加和调整。五种样式被分配给html A标签,并且这五种样式被叠加并应用于html标签。
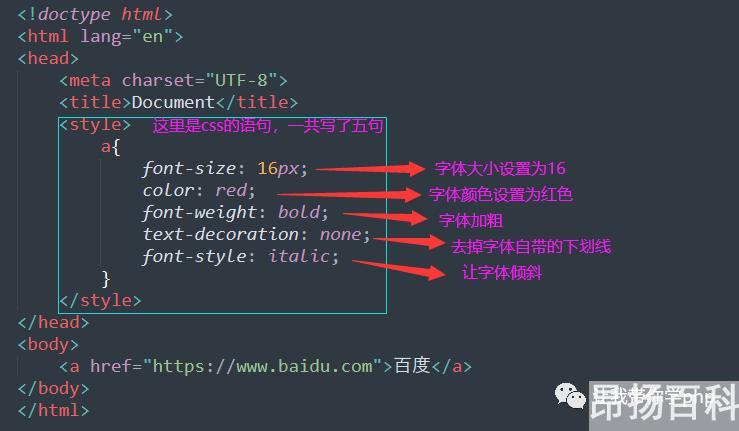
举个更容易理解的例子:(在index.html写一个A标签)

Css用来给A标签添加样式,一共添加了五块。详见图中评论。
这五种样式都添加到A标签中,它们都生效,这意味着级联。
第二,css的作用
从上面的例子也可以明显看出,css的主要作用是美化html。使用css可以让html更加丰富多彩。如果你学会了JavaScript,你就可以让html工作。
在正式介绍css之前,请补充一点关于sublime文本的快速使用,以便我们更快地编写代码。
如果你还不知道什么是崇高文字,可以回到《踏上编程之路的必经之路之html篇二》,里面通过动图讲解了如何谨慎下载。
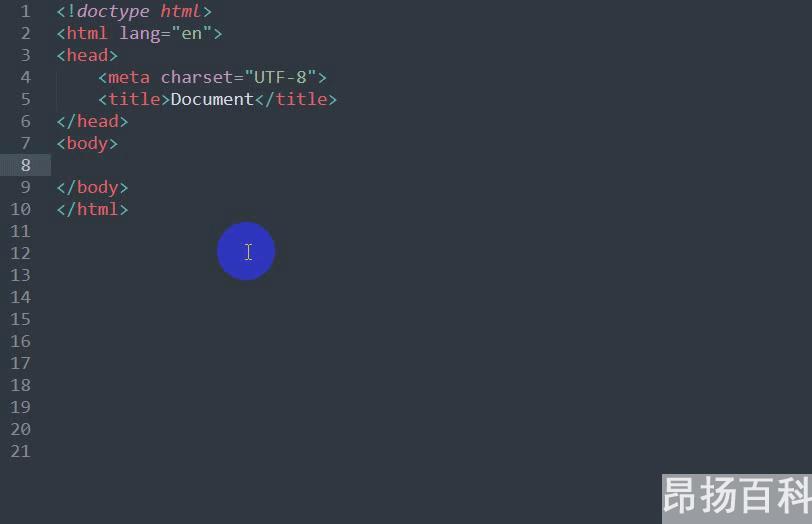
在sublime text编辑器中,你可以快速生成html的主要结构(头和体)。接下来,看动画演示:

没错,只要输入一个“!”按tab键快速生成html的主结构代码(下图中的红框就是tab键)

除了上面的代码,我们还可以快速生成各种常用的标签代码:(如下图所示)

如果你想写一个A标签,只要写一个然后按tab,sublime text会自动为你完成代码。
当然还有更快的。
(然后快速生成a href=" https://www . Baidu.com " Baidu/a)

在“[]”中写入要添加到标签的属性,在{}中写入标签文本。如果有多个属性,则写两个“[]”。
看具体的动画演示:

接下来,让我们看看ul和li标签是如何快速生成的(ul包含5个li)。

新闻后面的$用于生成序列号。当然,你可以写两个,也可以不写。如果写两个,就会生成新闻01和新闻02。
在sublime文本中,只要是html标签,都可以快速生成。让我们试试桌子。

我们学了很多html标签,大家可以试试。要达到事半功倍的效果,巧妙运用崇高的文本是一种有效的方法。
三、css的基本格式
在css的初始阶段,建议你把css代码写在html的head标签里。
css代码的样式代码写在style标签里。
具体看一下图片:

写一个A标签,让A标签里的字变成红色。

有风格的写css代码,没有风格,就没有效果。样式可以写在任何地方,但是为了代码规范,约定写在head标签中。
Style我们要先指定给哪个标签添加样式,这里我们指定了一个,这个方法也叫css selector,就是你要给谁添加样式,你要先指定或者选择一个标签,然后写出你要添加的样式代码。在这里,我们选择一个,并添加一个红色的字体样式。
上述代码在浏览器中具有以下效果:

好了,今天就到这里。记得好好练习。
